Отказ от ответственности!
Отказ от ответственности
Сайт не несёт ответственности за содержание материалов. Все материалы сайта найдены в сети интернет. Если вы являетесь правообладателями и хотите убрать свой материал с нашего сайта, то напишите администрации. Напомним, что ваша собственность находилась в публичном доступе и только поэтому была опубликована на нашем сайте. Сайт некоммерческий, и мы не можем проверить все публикации пользователей. Используете материалы сайта на свой страх и риск, администрация за возможные последствия ответственности не несет.
Сайт не распространяет никаких программных продуктов, а содержит только ссылки на ПО, доступное в сети интернет.
Новое на форуме
Внимание! Если Вы видите рекламму на нашем ресурсе, установите для вашего браузера расширение Adblock Plus | AdBlocker Ultimate | Блокировщик |
Главное меню
- Загрузка... News Portal
- Загрузка... Soft Portal
- ⬦ Бесплатно прочее полезно
- ⬦ Комп для чайника
- ⬦ Халява
- Новости сайта
- Программы для ПК
- Программирование
- Статьи, заработок, Wi-Fi...
- Игры для ПК, android, прочее
- Флэш игры, программы...
- Книги java, txt, fb2, аудио...
- Всё для Photoshop и After...
- Веб мастеру
- Продвижение ВКонтакте
- Продвижение в других соц.
- Различный софт
- F.A.Q / ЧАВО?
Комментарии
Мы ВКонтакте
Бывает такое что когда начинаешь писать по нед отступа и смотрится как то не красиво и не привычно. Для этого есть HTML который может все исправить и сделать так как вам нужно.
Это сделать отступ или написать по центру или вообще перетащить в правую сторону.
Давайте с начало рассмотрим Атрибуты и значения и все будет понятно.
align="left" – определяет выравнивание текста слева (по умолчанию).
align="center" – выравнивает текст по центру.
align="right" – выравнивает текст справа.
Теперь нужно правильно разместить
Вот коды которые отвечают за это.
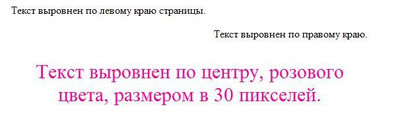
<p align="left">Текст выровнен по левому краю страницы.</p>
<p align="right">Текст справа страницы.</p>
<p align="center" style="color:#ff0099; font-size:30px">
Текст выровнен по центру, розового цвета, размером в 30 пикселей.</p>
Как видим на 3 коде можно выставить цвет и ширину шрифта, это можно сделать на остальных, только просто показано на одном.
И вот что у нас вышло, смотрим картинку.

Если что здесь ознакомитесь - оформление сайта
Оформление текста с помощью цвета:
<font color="#0000ff"> Синий текст </font>
* Цифра #0000ff означает синий цвет в RGB палитре.
<font color="red"> Красный текст </font>
* Можно пользоваться стандартными словесными обозначениями цветов: Red, Green, Blue и т.д.
<div style="background-color:#eeeeff;"> Голубой фон </div>
* У фона тоже можно менять цвет. Обратите внимание, что атрибут style использует синтаксис CSS.
<div style="background-color:lightgray; color:#0000ff;"> Синий текст, серый фон </div>
Некоторые предопределённые цвета:
Black White Red Green Blue Purple Firebrick Maroon OrangeRed MidnightBlue CornflowerBlue
Cyan Yellow Magenta DarkGreen DarkGoldenrod Gold Orchid BlueViolet Burlywood PeachPuff
Некоторые цвета в шестнадцатиричном коде — интенсивность красного, зелёного и синего (RRGGBB):
#000000 #FFFFFF #FF0000 #00FF00 #0000FF #FF00FF #FF4444 #FF9999 #FFCCCC #9999FF #FF99FF #DDDDDD #FFE4C4 #CCCC99 #FF8DC #FA8072 #990000 #FF3030 #000080 #000066 #0000CD #AFEEEE #006400 #66FF00 #00B800 #DAA520 #FFCC33 #FFA500 #C71585 #8B008B #CC33FF
Возможные варианты палитры цветов и их кодов/наименований доступны здесь.
Базовые тэги для работы с текстом:
<p> Обычный абзац с отступом снизу. </p>
* С тэгами <p> </p> можно использовать другие тэги, такие как <b>, <i>, <s> и т.д.
* Внутри тэга <p> можно использовать атрибуты для изменения свойств, такие align, style и т.д.
<span> Текст, которому с помощью стиля можно менять свойства. </span>
<div> Ограниченная область, которой можно менять свойства (положение, границы, отступы, свойства содержимого и т.д.). </div>
* По умолчанию границы областей не видны. На одной странице может быть сразу несколько областей <div>.
Оформление текста с использованием тени/подсветки:
Свойство text-shadow имеет четыре параметра: X Y амплитуда цвет.
X — горизонтальное смещение тени/подсветки к тексту. Положительное значение — смещение вправо, отрицательное значение — смещение влево.
Y — вертикально смещение тени/подсветки к тексту. Положительное значение — смещение вниз, отрицательное значение — смещение вверх.
Амплитуда — чем выше значение, тем больше степень размытия.
Цвет — тёмные тона дадут тень, светлые тона — «подсветку».
Примеры использования:
<font style="text-shadow: black 0 0 10px; color:white;">
Только тень </font>
<font style="text-shadow: 1px 1px 1px #000; color: #f9f5ed;">
Tahoma с тенью </font>
<font style="text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; color: #ddcca3;">
Tahoma с контуром </font>
<font style="text-shadow: -1px -1px #666, 1px 1px #FFF; color: #ddcca3;">
Tahoma вдавленный </font>
<font style="text-shadow: 1px 1px 3px #666, -1px -1px 3px #FFF, 1px 1px #666, -1px -1px #FFF; color:#ddcca3;">
Tahoma объёмный </font>
<font style="text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87; color:DarkGray;">
Tahoma неоновый </font>
<font style="text-shadow: 0 0 0.2em #8F7; color:DarkGray;">
Tahoma неоновый </font>
<font style="text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F; color:Black;">
Tahoma неоновый </font>
<font style="text-shadow:3px 3px 10px red,-3px -3px 10px yellow;color: #101921;">
Tahoma, много оттенков </font>
Выравнивание текста и форматирование параграфов
Выравнивание текста:
<p align="left"> Выравнивание текста по левой стороне </p>
<p align="center"> Выравнивание текста по центру </p>
<p align="right"> Выравнивание текста по правой стороне </p>
<p align="justify"> Выравнивание текстов по обеим сторонам — для текстов, имеющих длину более одной строки </p>
<p style="text-align:justify;"> Вариант выравнивания текстов по обеим сторонам с использованием параметра форматирования CSS </p>
Оформление сносок (комментариев) с отступом абзаца:
<blockquote>
Процитированый в отдельном блоке текст
у которого будет небольшой отступ слева.
</blockquote>
Форматирование параграфов и областей:
<p style="text-indent:40px;">
<div style="float:right; margin:8px; padding:6px; border:1px solid #bbbbbb; width:400px;">
Врезанный, обтекающий другим текстом, текст с правого краю с выравниванием слева, с серой рамкой и отступом от рамки снаружи в 8 пикселей
</div>
Этот абзац будет написан с фиксированной шириной в 200 пикселей. А если добавить
style="width: 200px; float:right;" тогда он ещё и будет «висеть» справа. Смотрите пример чуть ниже.</div>
<pre>
Преформатированый текст сохраняет отступы слева и между словами и устанавливает те отступы, что вы укажите пробелами. Предупреждение! Тэг не делает переноса строки автоматом!</pre>
Текст с правого краю в две строчки,
с выравниванием справа.
</div>
Текст с правого краю в две строчки,
с выравниванием слева.
</div><br clear="all">
<marquee> Бегущая влево строка. </marquee>
<marquee direction="right"> Бегущая вправо строка. </marquee>
<marquee behavior="alternate"> Бегущая от края к краю строка. </marquee>
<marquee direction="up" scrollamount="1" scrolldelay="0" height="32">
Скролящийся вверх
текст с полезной
информацией.
</marquee>
<marquee direction="down" scrollamount="1" scrolldelay="0" height="32">
Скролящийся вниз
текст с полезной
информацией.
</marquee>
Вертикальная перемотка большого текста:
<div style="overflow:auto; height:80px; width:450px; padding:8px; border:1px solid #ccc;">
Вертикальная перемотка большого текста c HTML-кодом:
<textarea cols="55" rows="5">
</textarea>
Интерлиньяж (межстрочный интервал) текста:
<p style="line-height: 1.5;"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. </p>
<p style="line-height: 1.2;"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. </p>
<p style="line-height: 90%;"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. </p>
Отступы объектов
Границы областей в разделе сделаны видимыми (пунктиром) для оценки отступов.
* Отступы style="margin: сверху справа снизу слева;"
Списки
Используем тэг <ul> для маркированных списков:
- Один из пунктов списка
- Другой такой пункт
- Ещё один пункт.
<li> Один из пунктов списка </li>
<li> Другой такой пункт </li>
<li> Ещё один пункт. </li>
</ul>
Заменяем тэг <ul> на <ol> и список становится пронумерованным, автоматически:
- Один из пунктов списка
- Другой такой пункт
- Ещё один пункт.
<li> Один из пунктов списка </li>
<li> Другой такой пункт </li>
<li> Ещё один пункт. </li>
</ol>
* Закрывающий тэг </li> не обязателен для использования.
Также можно выбирать разные виды списков через стиль:
- Один из пунктов списка
- Другой такой пункт
- Ещё один пункт.
<ol style="list-style-type: upper-alpha;">
<li> Один из пунктов списка </li>
<li> Другой такой пункт </li>
<li> Ещё один пункт. </li>
</ol>
Значения list-style-type для списков:
• circle — маркер в виде кружка
• disc — маркер в виде точки
• square — маркер в виде квадрата
• decimal — арабские числа (1, 2, 3, 4,…)
• decimal-leading-zero — арабские числа с нулем впереди для цифр меньше десяти (01, 02, 03,…)
• lower-alpha — строчные латинские буквы (a, b, c, d,…)
• upper-alpha — заглавные латинские буквы (A, B, C, D,…)
• lower-greek — строчные греческие буквы (α, β, γ, δ,…)
• lower-roman — римские числа в нижнем регистре (i, ii, iii, iv, v,…)
• upper-roman — римские числа в верхнем регистре (I, II, III, IV, V,…)
• none — отменяет маркеры для списка.
Картинки
<img src="http://img.cx/img/primer.jpg"> — пример вставки картинки.
<img src="http://img.cx/img/primer.jpg" width="200px"> — размер картинки по ширине.
<img src="http://img.cx/img/primer.jpg" height="500px"> — размер картинки по высоте.
Изображение со всплывающим текстом при наведении на него курсора:
<img src="http://img.cx/img/primer.jpg" title="Этот текст появится при наведении курсора на картинку!" alt="А этот при её отсутствии">
Изображение слева, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей:
<img src="http://img.cx/img/primer.jpg" style="float:left; margin:0 6px 6px 0">текст
Пишем текст поверх картинки:
<div style="background: url(http://www.hdsw.ru/pics/copyright-vi.gif) no-repeat top left;">
Старайтесь не злоупотреблять этим вариантом,
потому что данный способ часто затрудняет
читаемость текста, в зависимости от картинки.
</div>
Картинка в выделенной области, с прокруткой:

<div style="overflow: scroll; width:495px;"><img src="http://www.hdsw.ru/pics/IMG_1734.jpg"></div>
Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height. Ширина и высота должна быть меньше чем у картинки.
Ссылки на другие страницы
<a href="http://www.hdsw.ru"> Линк на HD Systems Worldwide </a>
Открыть ссылку в новом окне:
<a href="http://www.hdsw.ru" target="_blank"> Линк на HD Systems Worldwide </a>
Всплывающая подсказка, отображающаяся при наведении курсора на ссылку:
<a href="http://www.hdsw.ru" title="HD Systems Worldwide"> Ссылка на сайт </a>
Картинка-ссылка (баннер):

<a href="http://www.hdsw.ru" title="HD Systems Worldwide"><img src="http://www.hdsw.ru/wp-content/uploads/hdsw_ban_88_31.png"></a>
Кнопка-ссылка (форма): <form action="http://www.hdsw.ru/" target="_blank"><input type=submit value="Зайти на www.hdsw.ru"></form>
Ссылки для перехода к тексту внутри страницы
<a name="oglavlenie"></a> Демо-Оглавление
(Нажмите на название, чтобы проскролить вниз к главе:)
↓ <a href="#vstuplenie">Вступление</a> — (тут мы ставим ссылку # на якорь «vstuplenie»)
↓ <a href="#interes">Интересная глава</a>
↓ <a href="#ssylki">Заключение и ссылки</a>
<a name="vstuplenie"></a> Наше клёвое вступление. — (тут якорь «vstuplenie» перед нужным текстом)
<a name="interes"></a> Текст интересной главы.
↑ <a name="ssylki" href="#oglavlenie">Перейти в оглавление</a> — (тут ссылка является одновременно и якорем)
Если нужно дать ссылку на другой сайт, то # идёт в конце строки линка URL. Например, ссылка на якорь oglavlenie на данной странице: http://www.hdsw.ru/?p=33#oglavlenie
Таблицы
Пример простейшей таблицы:
| Строка 1, колонка 1 | Строка 1, колонка 2 |
| Строка 2, колонка 1 | Строка 2, колонка 2 |
<table border="1">
<tr>
<td>Строка 1, колонка 1</td>
<td>Строка 1, колонка 2</td>
</tr>
<tr>
<td>Строка 2, колонка 1</td>
<td>Строка 2, колонка 2</td>
</tr>
</table>
* При использовании параметра border="0" границы таблицы становятся невидимыми.
Другой пример таблицы:
| # | Заголовок в колонке 2 | Заголовок в колонке 3 |
| 1 | Строка 2, колонка 2 | Строка 2, колонка 3 |
| 2 | Строка 3, колонка 2 | Строка 3, колонка 3 |
<table width="100%" border="1" cellspacing="0" cellpadding="4">
<tr align="center" style="background-color:#AFEEEE;">
<td><b>#</b></td>
<td><b>Заголовок в колонке 2</b></td>
<td><b>Заголовок в колонке 3</b></td>
</tr>
<tr>
<td align="center">1</td>
<td>Строка 2, колонка 2</td>
<td>Строка 2, колонка 3</td>
</tr>
<tr>
<td align="center">2</td>
<td>Строка 3, колонка 2</td>
<td>Строка 3, колонка 3</td>
</tr>
</table>
Таблица с применением стилей:
| Заголовок 1 | Заголовок 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 5 | Ячейка 6 |
<table style="width: 190px; background: white; color: white; border-spacing: 1px;">
<tbody align="center" style="background: maroon; padding: 7px;">
<tr><td>Заголовок 1</td><td>Заголовок 2</td></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
<tr><td>Ячейка 5</td><td>Ячейка 6</td></tr>
</tbody>
</table>
Специальные тэги
<nobr> Этот текст будет всегда в одну строку, без переносов. </nobr>
<blink> Мерцающий текст </blink>
<br> — тэг переноса строки.
<hr> — тэг вставки линии на всю ширину доступной области:
| Код | Символ | Для набора на клавиатуре нажмите* |
| « | « | ALT+0171 |
| » | » | ALT+0187 |
| — | — | ALT+0151 |
| © | © | ALT+0169 |
| ® | ® | ALT+0174 |
| ™ | ™ | ALT+0153 |
| / | / | |
| < | < | |
| > | > | |
| | ALT+0160 — неразрывный пробел** |
* — Зажмите кнопку ALT, наберите код, отпустите ALT. Работает в Windows.
** — Вставьте подряд несколько таких пробелов чтобы они не сливались в один:
— теперь слева отступ в шесть пробелов!
Кстати, чтобы HTML код был как обычный текст, перед тем как писать, откройте Windows Notepad, вставьте ваш HTML-код, выберите автозамену (Ctrl+H) и замените все < на <, а также все > на >.
Получится <b>полужирный</b> вместо <b>полужирный</b>.
Если нужно, чтобы ссылка на какую-то страницу не была активной, например http://www.hdsw.ru, то можно написать следующим образом: http://www.hdsw.ru
В этом случае ссылка на странице будет отображаться верно, но не будет активной.
Возможные варианты символов, их названий и кодов доступны здесь.
Надеюсь будет полезным.
 |
Информация: Посетители, находящиеся в группе Гости, не могут скачивать файлы с данного сайта. |
Пароль к архивам: ComInet
Copyright ©


![[PSD] Оформление группы "This is Lugansk"](http://cominet.do.am/_ld/0/78.jpg)

