Отказ от ответственности!
Отказ от ответственности
Сайт не несёт ответственности за содержание материалов. Все материалы сайта найдены в сети интернет. Если вы являетесь правообладателями и хотите убрать свой материал с нашего сайта, то напишите администрации. Напомним, что ваша собственность находилась в публичном доступе и только поэтому была опубликована на нашем сайте. Сайт некоммерческий, и мы не можем проверить все публикации пользователей. Используете материалы сайта на свой страх и риск, администрация за возможные последствия ответственности не несет.
Сайт не распространяет никаких программных продуктов, а содержит только ссылки на ПО, доступное в сети интернет.
Все комментарии
Новое на форуме
Внимание! Если Вы видите рекламму на нашем ресурсе, установите для вашего браузера расширение Adblock Plus | AdBlocker Ultimate | Блокировщик |
Главное меню
Нажмите для раскрытия
- Загрузка... News Portal
- Загрузка... Soft Portal
- ⬦ Бесплатно прочее полезно
- ⬦ Комп для чайника
- ⬦ Халява
- Новости сайта
- Программы для ПК
- Программирование
- Статьи, заработок, Wi-Fi...
- Игры для ПК, android, прочее
- Флэш игры, программы...
- Книги java, txt, fb2, аудио...
- Всё для Photoshop и After...
- Веб мастеру
- Продвижение ВКонтакте
- Продвижение в других соц.
- Различный софт
- F.A.Q / ЧАВО?
Комментарии
3 последних комментариев.
есть новая ссылка? удалено с яндекс диска
Мы ВКонтакте
Сообщество вконтакте
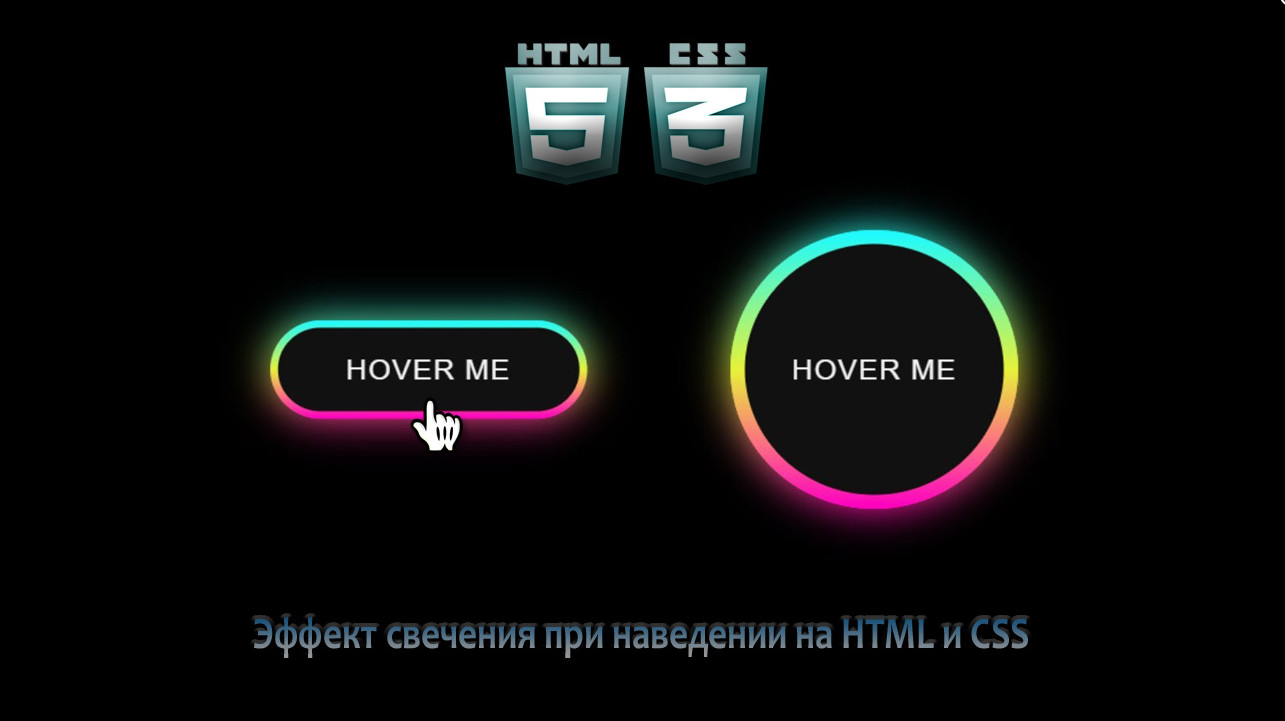
Вашему вниманию оригинально красочный эффект свечения при наведении курсора с использованием HTML и CSS, что стильно смотрится заданный дизайн. В этой теме подробно описано, как создать эффект яркого свечения при наведении курсора, используя только HTML и CSS. Как вы можете видеть на представленном изображении, это два объекта, где как раз подключен этот эффект, который идет на разноцветного свечения.
Что таким же образом можно самостоятельно подключить под разные элементы, где вам нужно видеть такой яркий эффект, это от разного строение, до простой кнопки. Как уже можно понять, что изначально эти кнопки находятся на начальной стадии, когда на них нет эффектов свечения. Но когда вы наведете на него курсор, он начнет светиться на заднем плане, что отлично смотрится на темном фоне, а также на светлом, где просто стилистику цвета подгоняем под свой стиль сайта.
При проверки по корректной работе:
Установка:
HTML
Код
<div class="kentrovos">
<div class="adekopas knopas">
<button>COMINET.DO.AM</button>
<span></span>
<span></span>
</div>
<div class="adekopas cumerence">
<button>COMINET.DO.AM #2</button>
<span></span>
<span></span>
</div>
</div>CSS
Код
.kentrovos{
display: flex;
text-align: center;
align-items: center;
justify-content: center;
}
.adekopas{
position: relative;
margin: 0 50px;
background: #111;
}
.knopas{
height: 68px;
width: 218px;
border-radius: 50px;
}
.cumerence{
height: 196px;
width: 196px;
border-radius: 50%;
}
.adekopas button, .adekopas span{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.adekopas button{
background: #252424;
color: #eceaea;
outline: none;
border: none;
font-size: 20px;
z-index: 9;
letter-spacing: 1px;
text-transform: uppercase;
cursor: pointer;
}
.knopas button{
height: 58px;
width: 208px;
border-radius: 50px;
}
.cumerence button{
height: 176px;
width: 176px;
border-radius: 50%;
}
.adekopas span{
height: 100%;
width: 100%;
background: inherit;
}
.knopas span{
border-radius: 50px;
}
.cumerence span{
border-radius: 50%;
}
.adekopas:hover span:nth-child(1){
filter: blur(7px);
}
.adekopas:hover span:nth-child(2){
filter: blur(14px);
}
.adekopas:hover{
background: linear-gradient(#11ecd8, #efd80e, #ec0dd1);
animation: rotate 1.5s linear infinite;
}
@keyframes rotate {
0%{
filter: hue-rotate(0deg);
}
100%{
filter: hue-rotate(360deg);
}
}
@media (max-width: 640px){
.kentrovos{
flex-wrap: wrap;
flex-direction: column;
}
.adekopas{
margin: 50px 0;
}
}Надеюсь, вам понравился этот эффект свечения и вы поняли основные коды и концепции. Если вы новичок и у вас есть базовые знания HTML и CSS, вы также можете создать этот тип анимации.
Демонстрация
 |
Информация: Посетители, находящиеся в группе Гости, не могут скачивать файлы с данного сайта. |
Пароль к архивам: ComInet
Комментариев:
0
Copyright ©
Авторизация