Отказ от ответственности!
Отказ от ответственности
Сайт не несёт ответственности за содержание материалов. Все материалы сайта найдены в сети интернет. Если вы являетесь правообладателями и хотите убрать свой материал с нашего сайта, то напишите администрации. Напомним, что ваша собственность находилась в публичном доступе и только поэтому была опубликована на нашем сайте. Сайт некоммерческий, и мы не можем проверить все публикации пользователей. Используете материалы сайта на свой страх и риск, администрация за возможные последствия ответственности не несет.
Сайт не распространяет никаких программных продуктов, а содержит только ссылки на ПО, доступное в сети интернет.
Новое на форуме
Внимание! Если Вы видите рекламму на нашем ресурсе, установите для вашего браузера расширение Adblock Plus | AdBlocker Ultimate | Блокировщик |
Главное меню
- Загрузка... News Portal
- Загрузка... Soft Portal
- ⬦ Бесплатно прочее полезно
- ⬦ Комп для чайника
- ⬦ Халява
- Новости сайта
- Программы для ПК
- Программирование
- Статьи, заработок, Wi-Fi...
- Игры для ПК, android, прочее
- Флэш игры, программы...
- Книги java, txt, fb2, аудио...
- Всё для Photoshop и After...
- Веб мастеру
- Продвижение ВКонтакте
- Продвижение в других соц.
- Различный софт
- F.A.Q / ЧАВО?
Комментарии
Мы ВКонтакте
Сейчас я вас научу как правильно привязывать Google Формы к вашему серверу в Discord
P.S. Пытался максимально выжать все что можно, чтобы было понятно
-----------------------------------------------
Будем делать строго по действиям, дабы не ошибиться в процессе
1. Самым первым действием мы заходим на сайт Google Form ---> после создаем форму с абсолютно любой тематикой, которая вам необходима
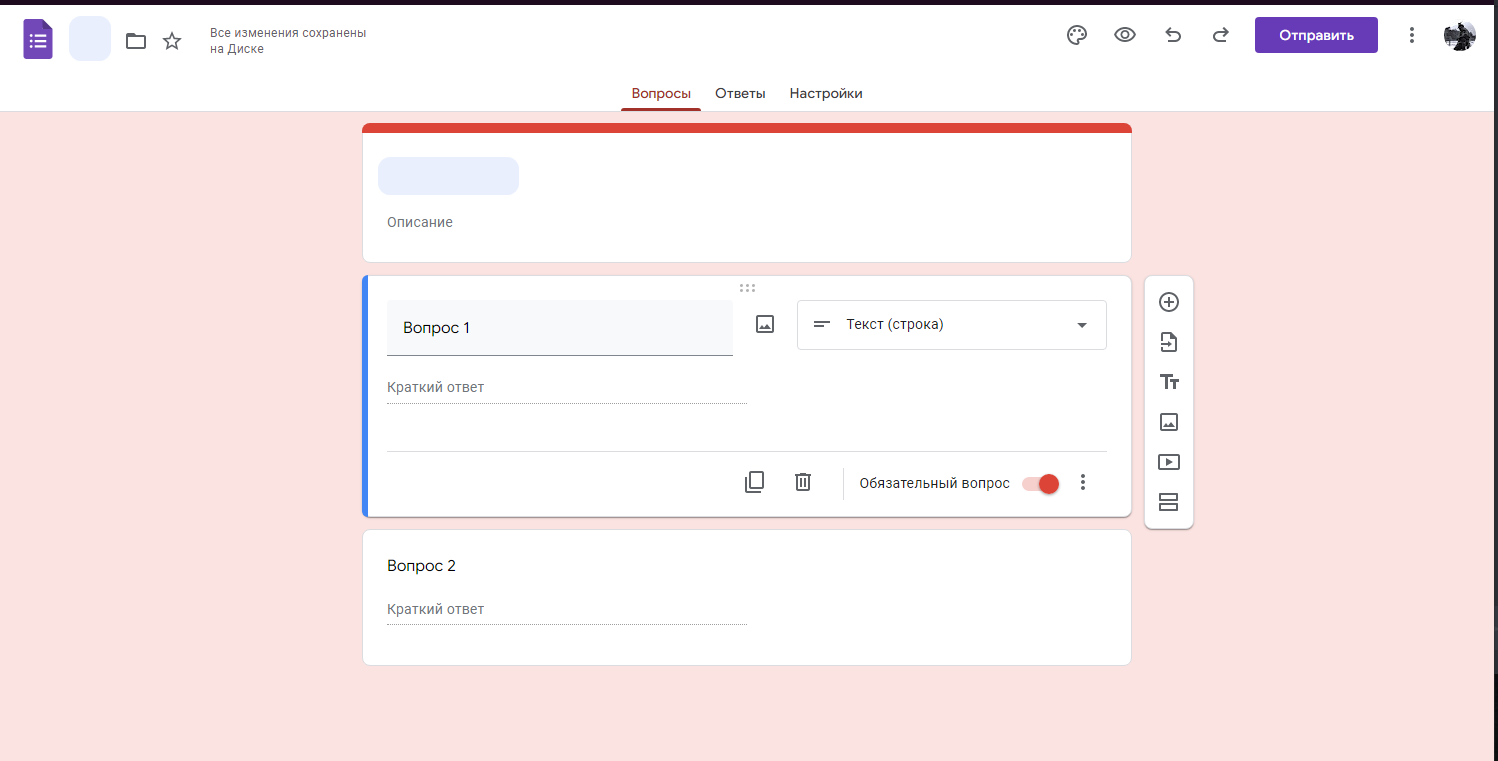
Создание формы:

Далее в самих формах, мы создаем вопросы, которые нам нужны и настраиваем их, любой чайник справится со всеми ими. Минут 10 и все у вас готово
Можно менять задний вид темы, добавлять фотографии на баннер и так далее
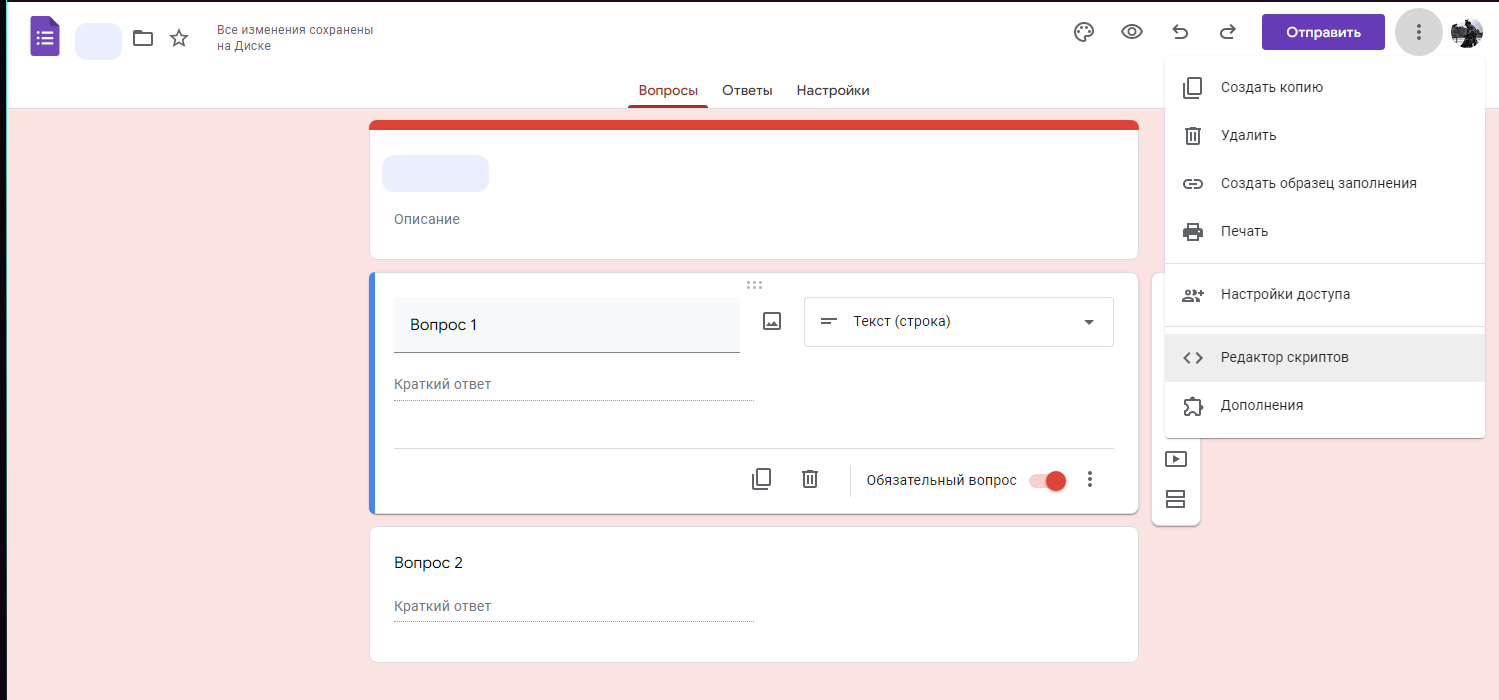
Настройка формы:

Редактор скриптов:

3. В открывшимся окне, мы наблюдаем пространство, в котором можно писать реальный код. Мы копируем код, который находится снизу и вставляем в это поле.
Сейчас объясню и поясню за каждую строчку, которую можно редактировать, но после следующих действийlet webhook = "";
let title = "",
avatarImage = "",
shortDescription = "",
colour = "#fe0000",
mention = "",
type = "embed";
const splitQuestions = 99,
bonusFeatures = { convert2Link: 'ON', convert2Mention: 'ON' }
/*
ПОЖАЛУЙСТА, НИЧЕГО НЕ МЕНЯЙ НИЖЕ, ЕСЛИ НЕ ЗНАЕШЬ, КАК ЭТО РАБОТАЕТ !!!!!
*/
const form = FormApp.getActiveForm(), allResponses = form.getResponses(), latestResponse = allResponses[allResponses.length - 1]; let response, items = []; try { response = latestResponse.getItemResponses() } catch (error) { throw "No Responses found in your form." } const lock = LockService.getScriptLock(); for (var i = 0; i < response.length; i += 1) { const question = response.getItem().getTitle(), answer = response.getResponse(); if (answer == "") { continue } items.push({ "name": question, "value": answer }); function data(item) { const linkValidate = /(?:(?:https?|http?):\/\/)(?:\([-A-Z0-9+&@#\/%=~_|$?!:,.]*\)|[-A-Z0-9+&@#\/%=~_|$?!:,.])*(?:\([-A-Z0-9+&@#\/%=~_|$?!:,.]*\)|[A-Z0-9+&@#\/%=~_|$])/i; if (bonusFeatures.convert2Mention == 'ON' && !isNaN(item.value) && item.value.length == 18) { item.value = `<@!${item.value}>` } if (bonusFeatures.convert2Link == 'ON' && type.toLowerCase() !== 'text') { if (linkValidate.test(item.value)) { item.value = `[${item.value}](${item.value})` } } else { if (bonusFeatures.convert2Link == 'ON' && linkValidate.test(item.value)) { item.value = `<${item.value}>` } } if (Array.isArray(item.value)) { item.value = item.value.join('\n') } return { "name": item.name, "value": item.value } } } let splits = { count: 0, sidebar: colour ? parseInt(colour.substr(1), 16) : Math.floor(Math.random() * 16777215) }; function submission(e) { function chunkArray(myArray, chunk_size) { var index = 0; var arrayLength = myArray.length; var tempArray = []; for (index = 0; index < arrayLength; index += chunk_size) { myChunk = myArray.slice(index, index + chunk_size); tempArray.push(myChunk) } return tempArray } if (type.toLowerCase() == "text") { for (const res of chunkArray(items.map(data), splitQuestions)) { splits.count++; const text = { "method": "post", "headers": { "Content-Type": "application/json" }, "muteHttpExceptions": true, "payload": JSON.stringify({ "content": `${splits.count > 1 ? null : mention ? `${mention} ` : ''}${splits.count > 1 ? '' : title ? `_${title}_` : `${form.getTitle()}__`}\n\n${shortDescription ? `${shortDescription}\n\n${res.map(r => `> **${r.name}**\n${r.value}`).join('\n\n')}` : res.map(r => `> **${r.name}**\n${r.value}`).join('\n\n')}` }) }; UrlFetchApp.fetch(webhook, text); lock.tryLock(10000) } } else if (type.toLowerCase() == "embed") { for (const res of chunkArray(items.map(data), splitQuestions)) { splits.count++; const embed = { "method": "post", "headers": { "Content-Type": "application/json" }, "muteHttpExceptions": true, "payload": JSON.stringify({ "content": splits.count > 1 ? null : mention ? mention : '', "embeds": [{ "title": splits.count > 1 ? null : title ? title : form.getTitle(), "description": shortDescription ? shortDescription : null, "fields": res, "thumbnail": { url: avatarImage ? encodeURI(avatarImage) : null }, "color": splits.sidebar, "timestamp": new Date().toISOString() }] }) }; UrlFetchApp.fetch(webhook, embed); lock.tryLock(10000) } } else { throw "TYPE can only be TEXT or EMBED" } }
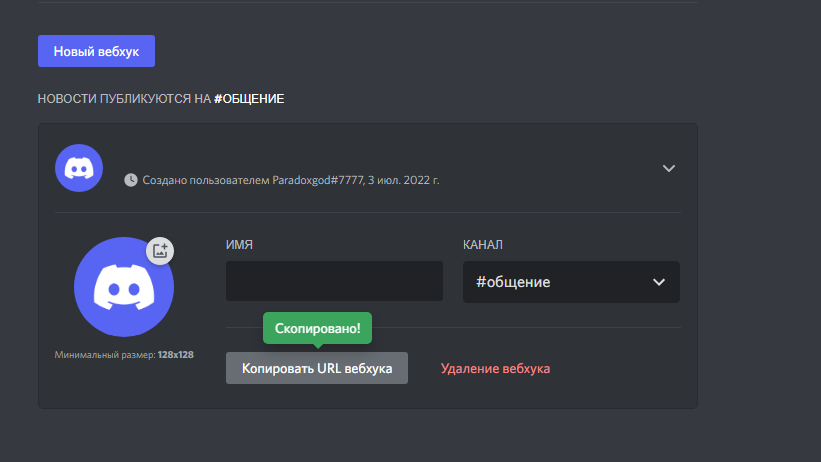
4. Заходим в Discord на свой сервер, в котором хотите использовать формы. Заходим в настройки сервера ---> интеграции ---> создать Вебхук.
После создании, выбора аватарки, его названия и выбора канала в который он будет отправлять, копируем его URL
Создание ВБХука:

5. После выходим с Дискорда и идем в редактор кода, где у нас имеются с 1 по 6 строки, которые можно изменять для своего удобства.
Начнем по порядку:
Настройка кода:
1 строка: URL вебхука
2 строка: Оглавление, даете свое название
3 строка: URL на аватарку, которая будет находится сбоку
4 строка: Подзаголовок формы, на ваше усмотрение
5 строка: Цвет Эмпед сообщения, кстати вот вам сайт с HEX цветами
6 строка: Упоминание человека, через \ делаете и вставляете
ВАЖНО: Все это мы вставляем в кавычки и после всей настройки нажимаем на CTRL + S для сохранения настройки
6. Когда закончили настраивать, нажимаем на создание триггера и ставим настройки как у меня.
Триггер + Настройка:


Принимаем соглашение от Google и готово. Когда человек будет писать в данной форме, то вебхук будет отправлять вам в Discord канал ответы на вашу форму.

Использовать можно как угодно, проявите фантазию
Надеюсь все поняли и всем понравилось
 |
Информация: Посетители, находящиеся в группе Гости, не могут скачивать файлы с данного сайта. |
Пароль к архивам: ComInet
Copyright ©