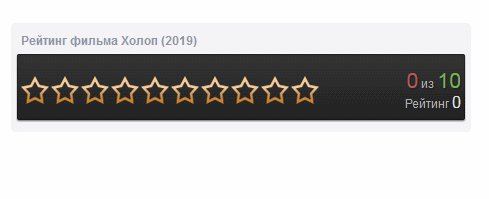
Вскоре после того как вышла первая версия скрипта, автор выпустил вторую. Дело в том, что один пользователь подал хорошую идею по улучшению данного скрипта. А именно, чтоб при голосовании - в онлайне менялось значение рейтинга и количество оценивших. В общем, скрипт теперь работает - просто замечательно, лично проверил!. Ко всему прочему, был изменен дизайн.

Особенности данного скрипта:
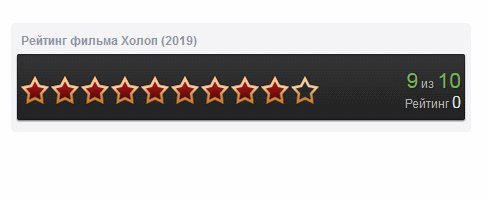
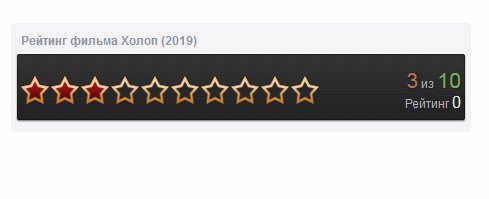
- 10 бальная система оценок;
- Выбор по 1-ой звезде;
- При голосовании, автоматом изменяется рейтинг и количество голосовавших;
- После голосования, вместо 0 из 10 автоматически выводится текст "Голос засчитан";
- Если вы повторно проголосовали, то будет такая надпись "Вы уже голосовали";
- Выбор дизайна как для светлых сайтов, так и для темных.
Установка:
1. Качаем архив, папку rating10point залить в корень вашего сайта;
2. Это вставляем туда где хотим видеть рейтинг:
Код
<div class="rates ignore-select">
<div class="rrange" style="width: 100% !important;padding-bottom: 5px;">Рейтинг фильма $ENTRY_TITLE$ <?if($LINK_MAC_DIRECT$)?>($LINK_MAC_DIRECT$)<?endif?></div>
<div class="rate3 clearfix" style="height: 100%;" data-name="Оценка пользователей">
<link type="text/css" rel="StyleSheet" href="/rating10point/RatingByMaxGoodLife.css">
<div class="rating_style" style="margin-left: -5px;"><!-- 10PointSystem by max_good_life -->
<div id="rating_bg" align="center"><br>
<div id="rating_stars" align="center">
<table border="0" cellspacing="0" cellpadding="0" width="98%"><td align="left">
<ul id="uStarRating$ID$" class="u-star-rating-30" title="Рейтинг: <?($RATING$*2)?>/$RATED$">
<li class="u-current-rating" id="uCurStarRating$ID$" style=""></li>
<?if($RATE_FORM$)?>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',0.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-one-star">1</a></li>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',1);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-two-stars">2</a></li>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',1.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-three-stars">3</a></li>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',2);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-four-stars">4</a></li>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',2.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-five-stars">5</a></li>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',3);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-six-stars">6</a></li>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',3.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-seven-stars">7</a></li>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',4);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-eight-stars">8</a></li>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',4.5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-nige-stars">9</a></li>
<li class="u-star-li-$ID$"><a href="#" onclick="ustarrating('$ID$',5);new Image().src = 'http://counter.yadro.ru/hit;joncounter004?r'+escape(document.referrer)+((typeof(screen)=='undefined')?'':';s'+screen.width+'*'+screen.height+'*'+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+';u'+escape(document.URL)+';'+Math.random();;return false;" class="u-ten-stars">10</a></li>
<?endif?>
</ul></td><td align="right" valign="top" id="ratings">
<span id="rating_hoverstars">0</span> из <span id="rating_allstars">10</span>
<div>Рейтинг <span id="rating_rated"><?($RATING$*2)?></span></div>
</td></table>
</div></div></div><!-- 10PointSystem by max_good_life -->
<script type="text/javascript">
var RatingModule = "$MODULE_ID$"; // Не трогать!
var RatingStyle = "black"; // white - Для белых дизайнов. black - Для темных дизайнов.
var RatingFlag = "<?if($RATE_FORM$)?>1<?else?>0<?endif?>" // Флаг указывающий что уже голосовали
var RatingId = "$ID$"; // Id материала
var RatingNum = "<?($RATING$*2)?>"; // Рейтинг материала.
</script>
<script type="text/javascript" src="/rating10point/RatingByMaxGoodLife.js"></script>
</div>
</div>
</div><!-- END MOVIE-TEXT -->
</div><!-- END MOVIE-COLS -->
В скрипте предусмотрена только настройка "выбор стиля" - RatingStyle.
3. И в начале страницы ставим тег:
Доступно только для пользователей