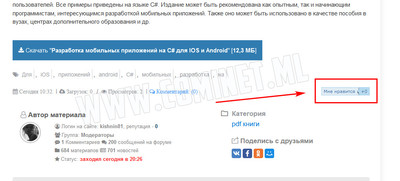
Каждый материал нужно оценивать и здесь вам предоставлен Синий вид мне нравится для uCoz который будет стоять виде материала и комментариев. Он настроен только под модуль файлы, что можно потом самому переделать и переставить ссылки на другие, к примеру на блог. Он работает только в одну положительную сторону и выдает плюс один, если кто кликнул по нему и так все больше и нет у него счетчика, чтоб отмотать назад.

Сам код:
Код
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Mне нравится</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Теперь нужно под него стили прописать в CSS:
Код
/* Mне нравится
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
text-shadow: 1px 1px 1px #fff;
background:#dfecf4;
border: 1px solid #ADD6EF;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#2C68A6;}
#rating_l {
float:left;
background: url(https://www.cominet.ml/Fresa/ugol_blue.png) no-repeat right;
padding: 3px 10px 3px 5px;
}
#rating_l:hover {
background: #ADD6EF url(https://www.cominet.ml/Fresa/ugol_blue.png) no-repeat right;
}
#rating_p {
float:right;
color:#235e9b;
padding: 3px 5px 3px 5px;
background:#b5d9ee;
}
Он хорошо адаптирован под мобильные устройства и не кривиться и стоит нормально. Также вы можете цвет ему изменить, это когда наживаешь, он будет меняться.