Как делать супер пупер анимации на сайте без определенных знаний в JS
Вступление:
Допустим, вы веб-дизайнер, вы хотели бы, чтобы на вашем сайте были классные двигающиеся блоки. Но как же сделать? У вас же недостаточно знаний в JS. Тогда хочу вас обрадовать. Есть такой сайт - https://michalsnik.github.io/aos/, с помощью него можно создавать сия шедевры.
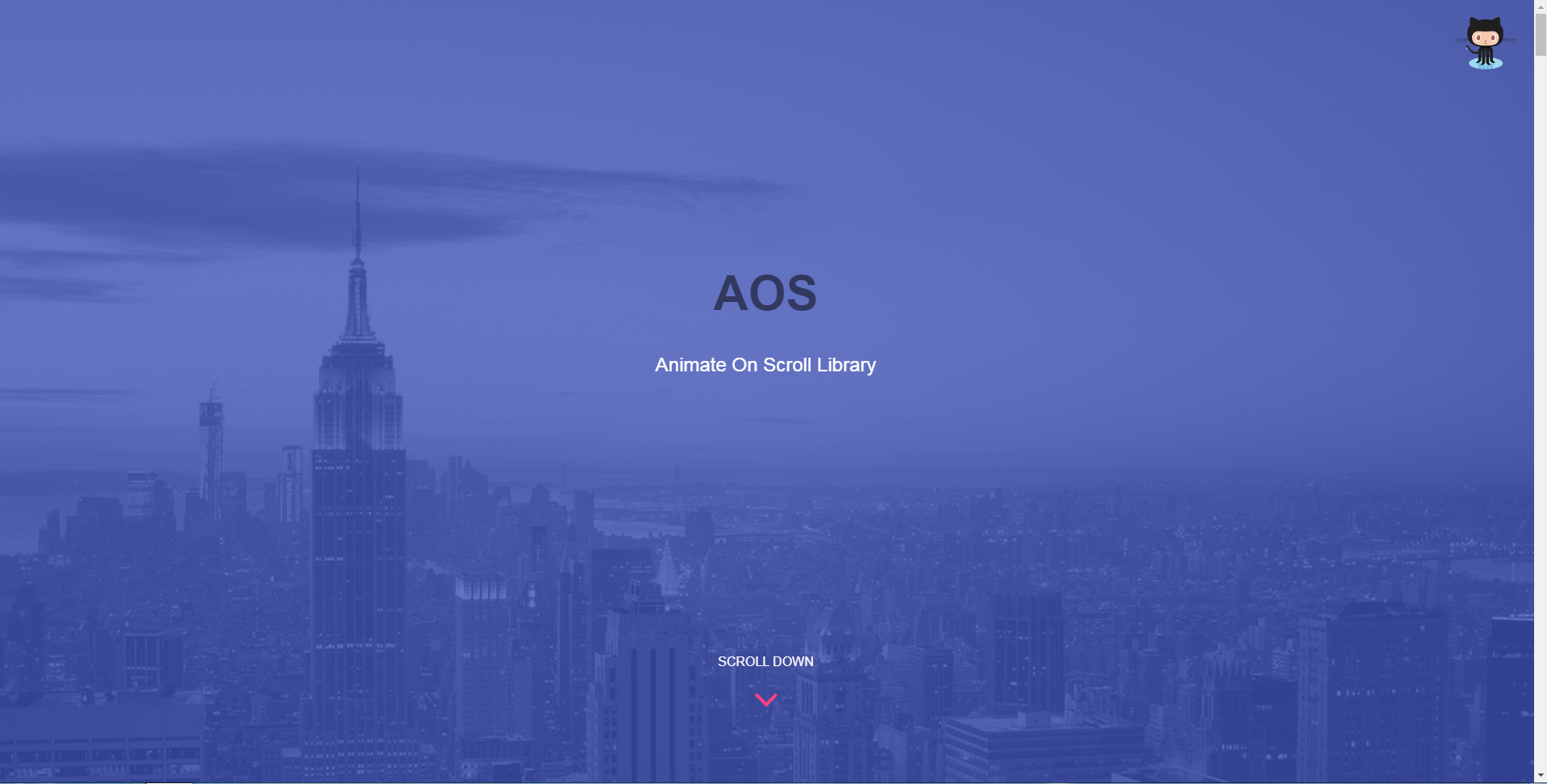
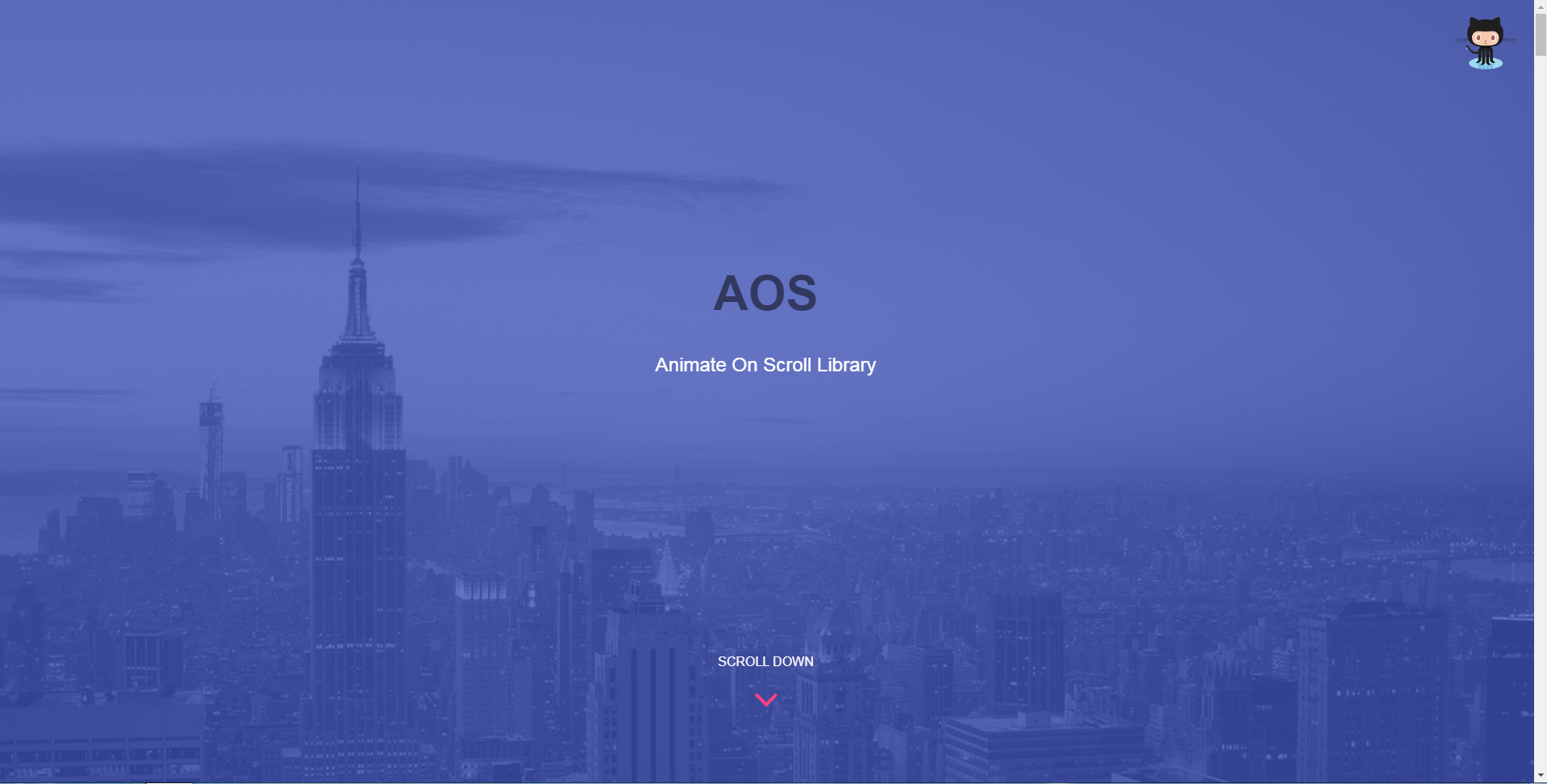
Вот так он выглядит:

Прокручивая сайт вы увидите множество анимаций, которые вы можете подключить к своим элементам.
Как это сделать?
Все очень просто.
Идем в самый низ сайта:

Код
Вставляем в <head> эти строчки кода:

Код
Перед закрывающим тегом </body> вставляем эти строчки:

Если вы хотите подключить оффлайн, то там есть кнопка скачивания, затем распаковываете архив и смотрите строки подключения, вместо сайта вы указываете папку со своей библиотекой (все очень просто, разберетесь)

Вы успешно подключили библиотеку к сайту!
Что делать дальше?
Код
Дальше вы идете и выбираете нужную вам анимацию и вставляете атрибут data-aos (выделено на рисунке ниже) после тега <div> (ну или еще на что-то, где вы бы хотели увидеть анимацию) на своем сайте.

Поздравляю! Вы успешно подключили данную анимацию!